
Интерфейс
Для более эффективной работы, прежде всего, необходимо познакомиться с интерфейсом среды разработки и хотя бы в общих чертах понять её функциональность. Если отложить этот вопрос на будущее, решив разобраться по ходу дела, выбрав русскоязычную версию интерфейса, то можно легко пропустить что-то важное, как в случае с водителем автомобиля, который через пару лет задаёт вопрос, а что, в моей машине и кондиционер есть?
Одной из важнейших функций является сохранение данных. Все созданные проекты хранятся на web-серверах App Inventor, но пользователи могу экспортировать проекты в файлы .aia и сохранять их на своих компьютерах для создания резервной копии, обмена проектами и выполнения других операций. Команды для сохранения, экспорта и импорта проектов находятся в меню My Projects.
Другой важный момент - умение использовать эмулятор для тестирования проектов. Для этих целей рекомендую использовать эмулятор Bluestackes 4 c Android 7.1. Во-первых, эмулятор работает быстрее устройств и хорошо держит связь с IDE. Во-вторых, глаза меньше устают по сравнению с тем, когда пользователь смотрит то на экран монитора, то на экран мобильного телефона или планшета. В-третьих, без эмулятора не обойтись, если у пользователя в данный момент времени под рукой нет устройства Android.
Также не стоит пренебрегать возможностью использовать справочную информацию. В отличие от многих аналогичных платформ, официальная документации для App Inventor сделана достаточно неплохо, и даже начинающие пользователи могут самостоятельно найти в ней многие ответы на свои вопросы. Развитие навыка самостоятельного изучения App Inventor и поиска ответов (как и любого другого программного обеспечения) является одним из важнейших. В школе учащиеся привыкают слушать только учителя и выполнять только то, что он требует. В результате может получится так, что выпускник настолько теряется при возникновении конкретных практических задач, что даже забывает о том, что у них под рукой есть мощный справочник в виде доступной информации из сети.
Все команды для работы с проектами, эмуляторами и справочной информацией будут рассмотрены далее, а мы переходим к изучению базовой конфигурации на английском языке. Почему на английском, если можно интерфейс переключить на понятный русский язык? Потому что данный перевод выполнен частично, а в дальнейшем вы, возможно, столкнётесь программным обеспечением, в котором перевода не будет.
Интерфейс App Inventor, в общем случае, является не настраиваемым. Большая часть структуры и данных выводятся на страницу при помощи скриптов, что делает невозможным использование пользовательских CSS-стилей при помощи браузерного плагина Stylish. Разработчики обещали подумать над этим и другими моментами, которые сделают работу в IDE более удобной и эффективной для пользователей. Но нужно понимать, что платформа предназначена, главным образом, для обучения школьников, в рамках чего перед разработчиками не стоит задача сделать её столь же удобной и функциональной, как и настольные IDE, предназначенные для текстового программирования.Для первичного знакомства с интерфейсом могу порекомендовать создать пару простых проектов (с одной кнопкой) и изучить действие всех основных команд, описанных ниже.
Для перехода в среду разработки требуется Google-аккаунт. После запуска App Inventor откроется страница проектов My Projects.
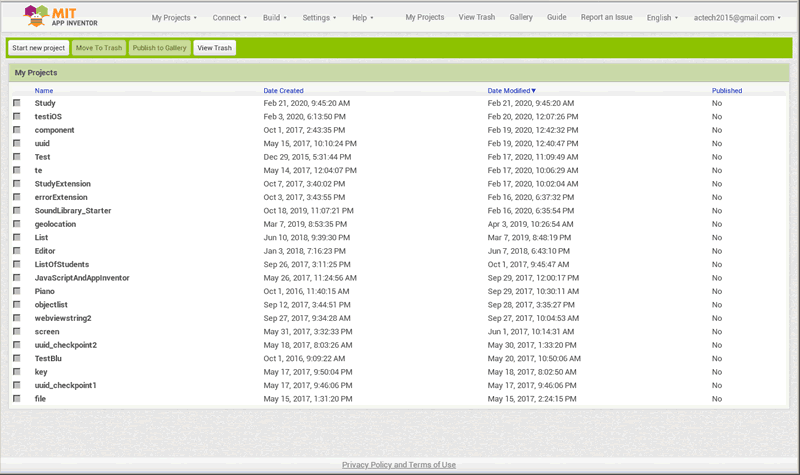
Страница проектов My Projects

Основную область страницы, со временем, будет занимать таблица с информацией о созданных проектах. Каждая запись таблицы содержит столбцы:
- Name - название проекта
- Date Created - дата создания проекта
- Date Modified - дата изменения проекта
- Published - состояние публикации проекта (опубликован он в магазине приложений или нет)
Слева от названия проекта расположен флажок, установка которого позволяет выбрать проект для выполнения над ним разных операций.
Над таблицей информации о проектах расположены кнопки с командами:
- Start new project - создаёт новый проект
- Move To Trash - перемещает выбранные проекты в мусорную корзину
- Publish to Gallery - опубликовывает один выбранный проект в общедоступной галерее проектов
- View Trash - открывает страницу мусорной корзины
В верхней части окна располагается основная панель управления с главным меню в левой части, которое содержит команды:
- My project - для работы с проектами
- Connect - для выполнения операций соединения IDE с эмуляторами и устройствами
- Build - для сборки приложения из проекта. Команды меню доступны только для открытого в браузере проекта и недоступны на странице проектов
- Settings - для настройки среды разработки
- Help - для получения различной справочной информации
В правой части панели управления находятся отдельные команды и меню:
- My Projects - открывает страницу проектов
- View Trash - открывает страницу мусорной корзины
- Gallery - открывает галерею проектов
- Guide - открывает страницу официального руководства
- Report an Issue - открывает страницу официального форума для сообщения о проблеме
- English - открывает меню для выбора языка интерфейса
- Меню для работы с учетной записью
Меню My projects
- My project - открывает страницу проектов
- Start new project - создаёт новый проект
- Import project (.aia) from my computer ... - открывает диалог загрузки проекта из компьютера
- Import project (.aia) from a repository ...- открывает диалог загрузки проекта из хранилища
- Move To Trash - перемещает проект в мусорную корзину
- Save project - сохраняет проект
- Save prohect as ... - сохраняет проект под другим именем
- Checkpoint - создаёт контрольную точку (сохраняет копию проекта). В процессе работы над большим проектом можно создавать много контрольных точек и при необходимости возвращаться к ним
- Export selected project (.aia) to my computer - экспортирует выбранный проект с сервера на компьютер
- Export all projects - экспортирует все проекты с сервера на компьютер
- Import keystore - загружает файл хранилища ключей для подписи приложений с компьютера на сервер
- Export keystore - сохраняет файл хранилища ключей для подписи приложений на компьютер (для его резервного хранения)
- Delete keystore - удаляет файл хранилища ключей для подписи приложений
Меню Connect:
- AI Companion - устанавливает соединение с приложением компаньона на устройстве
- Emulator - устанавливает соединение с эмулятором
- USB - устанавливает соединение с устройством по USB (необходимо установить программу aiStarter)
- Refresh Companion Screen - обновляет экран компаньона
- Reset Connection - разрывает текущее установленное соединение с эмулятором или устройством
- Hard Reset - сбрасывает текущее установленное соединение
Меню Build:
- App (provide QR code for .apk) - собирает проект в установочный файл apk, и генерирует QR-код для его загрузки
- App (save .apk to my computer) - собирает проект в установочный файл apk и сохраненяет его на компьютере
Меню Settings:
- Enable Project Autoload - включает автоматическую загрузку последнего проекта, над которым работал пользователь
- Enable OpenDyslexic - включает режим более удобного отображения надписей для пользователей, страдающих дислексией
Меню Help:
- About - открывает диалог с информацией об App Inventor
- Library - открывае в отдельном окне браузера страницу оглавления документации
- Extensions - открывает в отдельном окне браузера страницу с официальными расширениями App Inventor
- Tutorials - открывает в отдельном окне браузера страницу с пошаговыми руководствами
- Troubleshooting - открывает в отдельном окне браузера страницу с информацией по устранению возникших неполадок
- Forums - открывает в отдельном окне браузера страницу официального форума
- Report an Issue - открывает в отдельном окне браузера страницу для сообщения о проблеме
- Companion Information - открывает диалог с информацией о компаньоне
- Update the Companion - открыть диалог для обновления компаньона
- Show Splash Screen - показывает заставку с приветствием App Inventor
Под главной панелью управления IDE находится панель управления проектом с элементами:
- testOS - название проекта
- Screen1 - кнопка с названием открытого экрана и выпадающим списком для выбора экранов
- Add Screen ... - кнопка вызова диалога для создания нового экрана
- Remove Screen - кнопка для удаления открытого экрана (первый экран удалить невозможно)
- Designer - кнопка для перехода в редактор вида
- Blocks - кнопка для перехода в редактор блоков
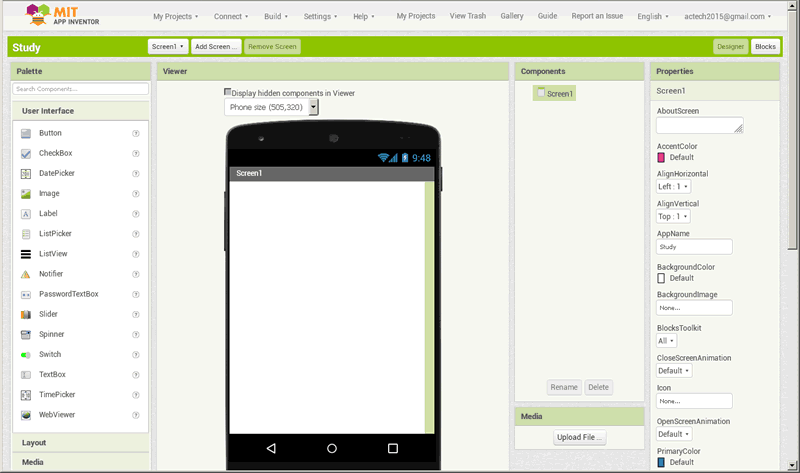
Редактор вида Designer
Редактор вида используется для создания внешнего вида приложения.

Основную часть окна занимают 4 панели:
- Palette - палитра компонентов
- Viewer - облать предварительного просмотра
- Components - панель компонентов проекта
- Properties - панель свойств
Палитра компонентов Palette
Предназначена для выбора компонентов для приложения и их поиска. Все компоненты размещены по группам:
- User Interface - компоненты пользовательского интерфейса
- Layout - компоновщики
- Media - компоненты для работы с аудио- и видеоданными
- Drawing and Animation - компоненты для рисования и анимации
- Maps - компоненты для работы с картами
- Sensors - компоненты для работы с датчиками (сенсорами)
- Social - компоненты для обмена данными между людьми
- Storage - компоненты для работы с хранилищами данных
- Connectivity - компоненты для соединений с приложениями и устройствами
- LEGO MINDSTORMS - компонены для работы с робототехническими конструкторами Lego
- Experimentsl - экспериментальные компоненты
- Extension - расширения
Область предварительного просмотра Viewer
Данная область служит для визуального построения интерфейса приложения, на которую пользователь перетаскивает компоненты из палитры. При помощи выпадающего списка можно выбрать размер рабочей области:
- Phone size (505,320) - cмартфон с шириной экрана 320px и высотой 505px
- Tablet size (675,480) - планшет с шириной экрана 480px и высотой 675px
- Monitor size (1024,768) - монитор с шириной экрана 768px и высотой 1024px
Под рабочей областью находится область невидимых компонентов, в которой находятся компоненты, не имеющие визуального представления.
Панель компонентов проекта Components
Здесь находится дерево компонентов проекта с кнопками переименования выбранного компонента и его удаления, и область ресурсов проекта, в которой находятся названия подключенных к проекту файлов.
Панель свойств Properties
На этой панели находятся элементы управления для редактирования значений свойств выбранного компонента проекта.
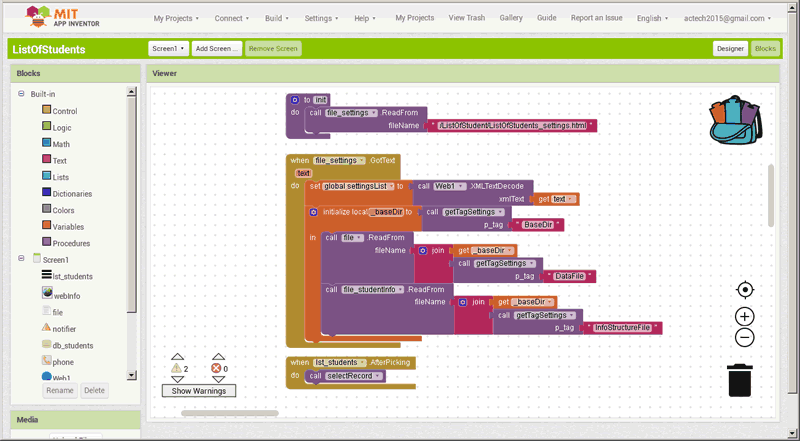
Редактор блоков Blocks
Редактор блоков предназначен для создания программной логики приложения путём выбора графических блоков и соединения их друг с другом для получения требуемой функциональности.

В левой части редактора находится палитра блоков, а большую часть пространства занимает рабочая область c элементами управления.
В палитре блоков находятся встроенные в систему блоки Build-in, блоки компонентов выбранного экрана Screen и блоки для выполнения групповых операций над компонентами соответствующих типов.
Ко встроенным блокам относятся те, которые доступны для любого приложения. Ассортимент остальных блоков будет зависеть от того, какие компоненты используются в проекте.
Выбранный компонент экрана можно переименовать или удалить.
Для удобства встроенные блоки распределены по группам и различаются по цвету:
- Control - управляющие
- Logic - логические
- Math - математические
- Text - для работы с текстом
- Lists - для работы со списками
- Dictionaries - для работы со словарями (недоступно для iOS)
- Colors - для работы с цветом
- Variables - переменные
- Procedures - функции
Рабочее поле редактора блоков содержит:
- Элементы управления для отображения количества предупреждений и ошибок, а также навигации по ним
- Рюкзак - для обмена блоками между экранами и проектами
- Группу компонентов для центрирования рабочего поля, изменения его масштаба и мусорную корзину для удаления блоков
По предварительной информации разработчики планируют поработать над интерфейсом в апреле-мае 2020 года, после чего информация на этой странице будет обновлена.








