
Улучшение браузерной среды разработки
Браузерная среда разработки App Inventor имеет устаревшую и достаточно запутанную вёрстку, что затрудняет работу с ней, но некоторые улучшения можно произвести достаточно просто, включая использование горячих клавиш и улучшение конфигурации панели свойств.
Для работы нам потребуются два браузерных расширения - Stylish и Greasemonkey. Для чего использовать Stylish, если стили можно изменять при помощи Javascript в Greasemonkey? Для просмотра изменений в скрипте стиля Stylish не требуется перезагрузка целевой страницы. Изменения сразу будут видны после сохранения скрипта стиля. А для вступления в силу изменений, сделанных в скрипте javascript, целевую страницу необходимо перезагрузить. Из-за особенностей среды App Inventor каждая её перезагрузка приведёт к необходимости выполнять несколько лишних щелчков мыши.
Для начала возникает мысль перенести кнопки Designer и Block перед кнопкой для выбора экранов, а также создания горячих клавиш для перехода в режим редактирования вида или блоков.
Для решения первой задачи нужно вначале найти кнопку - элемент разметки, который содержит нужную надпись на кнопке. После этого происходит обращение к его родителю - элемент <td>, который затем вставляется в целевую таблицу, содержащую кнопки выбора экранов, добавления их и удаления.
Создание горячих клавиш происходит сложнее. Если на панели инструментов браузера выделить интересующий элемент кнопки и попробовать сгенерировать событие щелчка по ней, в ведя в консоль $0.click(), то ничего не произойдёт. Необходимо выполнить последовательность событий:
['mouseover', 'mousedown', 'mouseup'].forEach(action = > target.dispatchEvent(new MouseEvent(action)));
, где target - ссылка на целевой элемент управления
После этого можно создать ассоциативный массив кодов горячих клавиш и функций.
Удаление компонентов в режиме редактора вида происходит с выводом диалога подтверждения выполнения данной операции, что раздражает опытных пользователей. Реализуем функцию быстрого удаления при нажатии на клавишу Del. Для этого необходимо сгенерировать щелчок по кнопке Delete, а затем сгенерировать щелчок на кнопке Delete в диалоге подтверждения. Нюанс состоит в том, что кнопок Delete на самом деле две - одна на панели Components, другая - на панеде Blocks на палитре блоков в редакторе блоков. Для получения нужной ссылки на кнопку Delete вначале производится поиск панели Components по элементу с её названием и дальнейшему обращению родительского элемента, а затем - поиску кнопки Delete на этой панели. Для надёжности программное удаление компонентов нужно разрешить только при работе в редакторе вида.
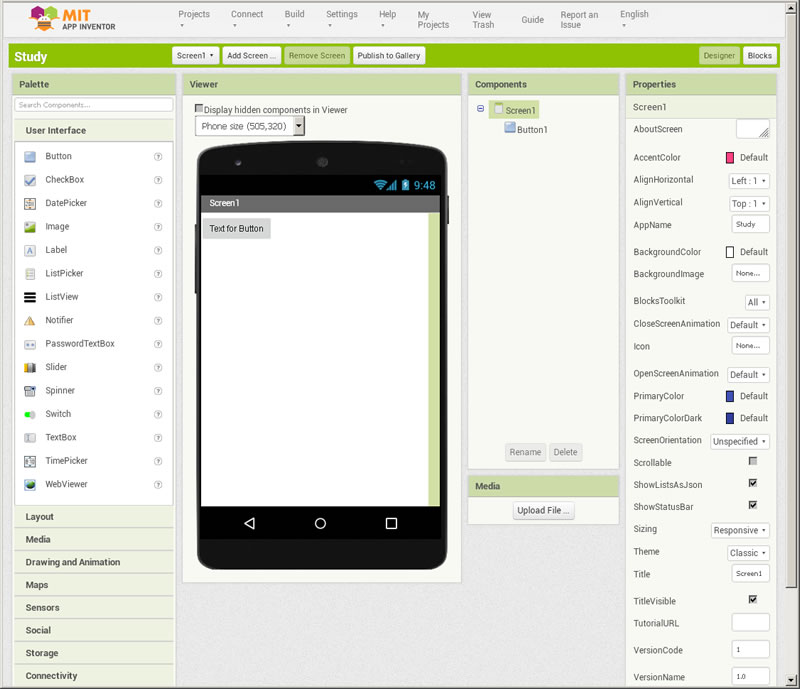
Если посмотреть на панели свойств в браузерных средах разработки, то к расположению на ней элементов управления также возникают вопросы. Вывод названия свойств над элементами управления для ввода значений свойств приводит к нерациональному заполнению пространства панелей. Увидеть это несложно, если в качестве примера взять инспектор объектов из Delphi, видимая часть которого отобразит намного больше свойств, чем в App Inventor за счёт размещения названий свойств и элементов управления в строку без гигантских внешних и внутренних отступов.
Преимущество панели свойств App Inventor состоит в том, что она содержит пары название - элемент управления, которые относительно просто можно расположить по строкам.

Рис. 1. Улучшенный интерфейс радактора вида.
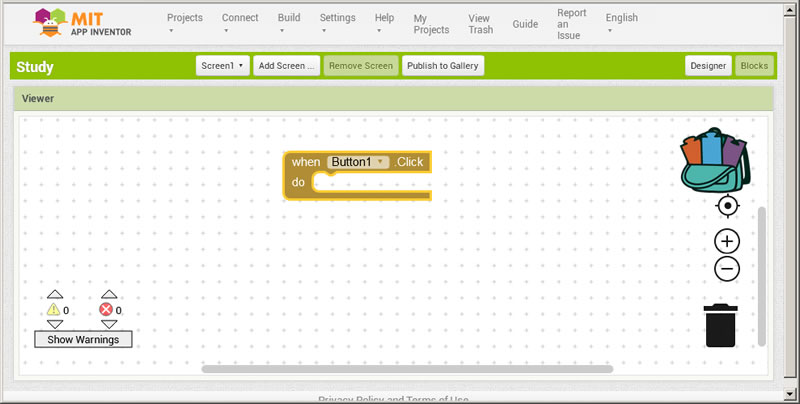
Редактор блоков имеет смысл дополнить функцией управления видимостью палитры блоков, что позволит распахивать рабочее поле во всю ширину экрана. После изменения видимости панели необходимо программно обновить окно браузера для правильного позиционирования элементов управления на рабочем поле редактора блоков (рюкзака, корзины и др.).

Рис. 2. Редактор блоков с выключенной палитрой.








