
Виды блоков в App Inventor
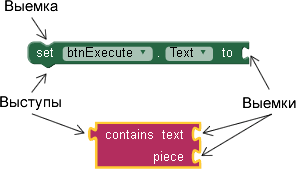
Для соединения блоков друг с другом предназначены выступы (ключи, выходы) и выемки (замки, входы).

Рис. 1. Места соединения блоков.
Горизонтальное соединение блоков
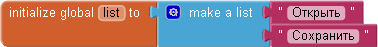
Входы и выходы, находящиеся на левой и правой стороне блока, используются для их соединения с целью обмена данными. Количество входов в блоке показывает, сколько параметров ему нужно передать (количество блоков присоединить), а количество выходов - сколько параметров он может передать другому блоку. На рис. 3 блок в середине принимает два параметра, а передаёт один.

Рис. 2. Передача данных между блоками.
Если у блока левом верхнем углу показан значок шестерёнки (средний блок на рис. 2), то это значит, что количество входных параметров можно изменить. После щелчка по значку появится панель, в которой можно перемещать блоки опций в целевой блок или из него.
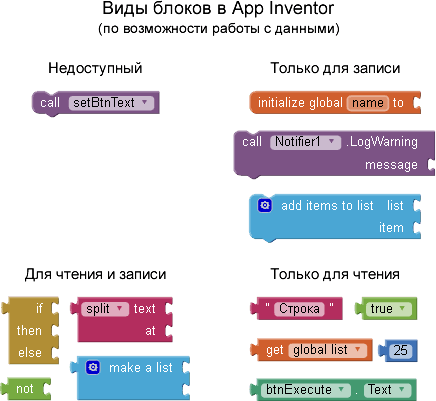
В зависимости от наличия или отсутствия горизонтальных входов и выходов блоки могут быть следующих видов:
- Недоступный (не имеет ни входов, ни выходов)
- Только для чтения (имеет только выход) - блок, из которого можно только читать данные
- Только для записи (имеет только вход) - блок, в который можно только записывать данные
- Для чтения и записи (имеет и вход и выход) – доступные для чтения и записи данных. Некоторые из этих блоков являются адаптерами или преобразователями. Они принимают данные, производят над ними какие-то действия и передают дальше.

Рис. 3. Виды блоков по возможности работы с данными.
За некоторым исключением обмен данными между блоками происходит справа-налево: блок слева принимает данные от блока, присоединённого к нему справа. У модели есть одна тонкость. На рисунке показан блок add items to list, который, принимает два параметра – list (список) и item (опция). Этот блок получает текст опции и добавляет его в список. Логичнее было бы добавить выход, чтобы к нему присоединять список, но его нет, по причине чего работу таких блоков следует воспринимать следующим образом: они получают входные данные, а действия по обмену данными происходит внутри них.
Для успешного соединения блоков необходимо соответствие типа ожидаемого блоком параметра с типом передаваемого им параметра (аргумента). Если блок ожидает получить число, а к нему подключают блок, который возвращает строку, то соединения не произойдёт. В одних случаях преобразование типов производится автоматически, а в других его нужно выполнить явно при помощи блока-адаптера. Например, автоматическое преобразование типа происходит при подключении блока текста, начинающегося с цифры, к входу index блока списка. Благодаря этому, например, можно в одном слове передать сразу два параметра без использования разделителя, например, так:
12Это строка
Такая запись может указать на необходимость присвоить элементу списка с индексом 12 текст ”Это строка”. Для отделения текста от индекса нужно найти номер символа от начала строки, который не является числом, а затем выбрать строку от этой позиции до конца строки.
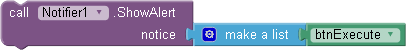
Подключить блок компонента к блоку отображения всплывающего сообщения напрямую не получится, потому что первый возвращает объект, а второй принимает строку. Значит, объект нужно привести к строковому типу. Для этого блок компонента соединяется с блоком создания списка, который передаст сообщению строковое представление объекта (рис. 4).

Рис. 4. Преобразование типа “объект” в тип “строка”.
В данном случае блок списка используется не для создания списка, а в качестве преобразователя типа.Вертикальное соединение блоков
Входы и выходы, которые находятся сверху и снизу блока, используются для задания порядка следования блоков и, соответственно, порядка их выполнения. Этот порядок выполняется сверху вниз: сначала выполняется самый верхний блок, затем под ним и т.д.
В зависимости от наличия вертикальных входов и выходов блоки могут быть:
- Изолированными (не имеют ни входов, ни выходов) - не используются в последовательности
- Начальными (имеют только выход) – начинают последовательность
- Сквозными (имеют и вход, и выход) – могут использоваться в любом месте последовательности
- Конечными (имеют только вход) – завершают последовательность

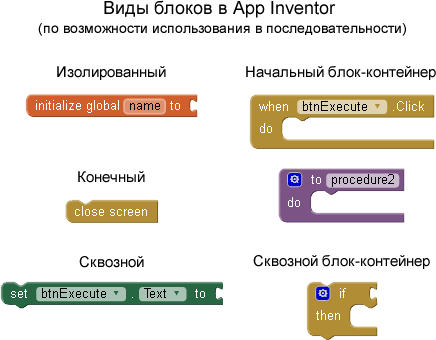
Рис. 5. Виды блоков по возможности использования в последовательности.
Блоки, внутри которых могут находиться другие блоки, являются контейнерами.Итак, горизонтальные соединения блоков используются для обмена данными между ними, а вертикальные – для задания порядка действий над данными, например:
- Объявить и инициализировать переменную
- Сравнить её значение с другим значением
- Использовать значение переменной в качестве индекса для получения по нему элемента списка
- Показать в диалоге выбранный элемент из списка
Все блоки в App Inventor делятся на блоки компонентов и встроенные (built-in). Блоки компонентов предназначены для работы с событиями и свойствами как видимых на экране компонентов (виджетов) – кнопками, текстовыми полями, флажками, списками и др., так и невидимыми компонентами – сенсорами, хранилищами данных, медийными компонентами и др.
Встроенные блоки используются для создания внутренней логики приложения и выполнения операций присваивания значений разных типов, управления, сравнения, преобразования и др.
Блоки компонентов отличаются тем, что в них присутствует поле с именем компонента. На рис. 5 зелёный блок является блоком компонента с именем btnExecute и выбранным свойством Text. Это блок для изменения надписи.
Блоки в App Inventor разделены на группы, каждая из которых имеет свой цвет. Это позволяет определить тип данных, с которыми они работают, и характер их действий, например, блоки красного цвета работают с текстом, а фиолетовые относятся к процедурам или выводом сообщений. Определить точное действие блока помогают надписи на нём.









