
Интерфейс WiFi IDE
WiFi IDE - это удобная браузерная среда для удаленной разработки мобильных приложений.
В левой части страницы расположены элементы управления для работы с приложением и редактор кода. Правая часть является информационной.
Рассмотрим левую область.
На вертикальной панели управления располагаются четыре вкладки.
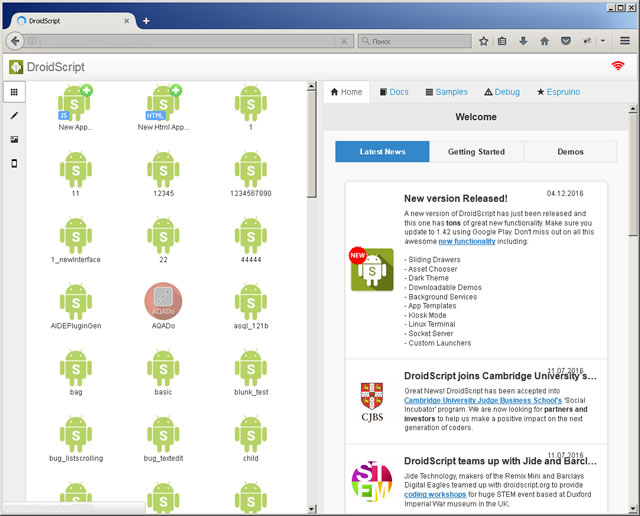
App - вкладка для запуска существующего или создания нового JavaScript (New App) или Html (New Html App) приложения.

При подведении указателя мыши к значку приложения по обе стороны от него появляются кнопки для переименования и удаления. Открытое в редакторе приложение удалить нельзя.
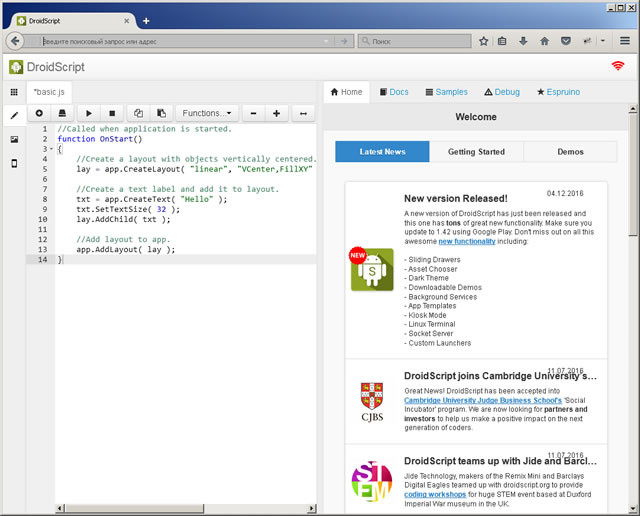
Editor - вкладка редактора.

Вкладка редактора состоит из панели управления редактора и области редактирования.
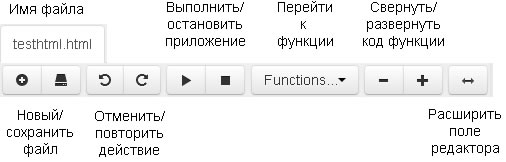
Панель управления показана ниже.

Редактор является многовкладочным и позволяет работать одновременно с несколькими файлами проекта путем выбора соответствующей вкладки. Не помещающиеся на панели вкладки доступны в выпадающем списке в правой части панели. К сожалению, данный список является непрокручивающимся и в случае использования в проекте большого количества файлов часть из них в этом списке будет не видна.
Рядом с названием файла находится значок корзины для быстрого удаления соответствующего файла проекта с диска.
При выборе кнопки New File можно создать файлы следующих форматов: js, html, txt, css и json.
Выпадающий список "Functions..". показывает имена глобальных функций.
Редактор имеет нумерацию строк с маркерами скрытия/отображения кода блока, подсветку синтаксиса и контекстную подсказку с автозавершением. Этих инструментов вполне достаточно для разработки простых приложений. Но для полноценной разработки проектов в контексте модели MVC, c разветвлённой структурой файлов, их большим количеством и большим количеством подключаемых файлов данный редактор не подойдёт из-за следующих ограничений:
- Отсутствует менеджер проекта с отображением его структуры, что необходимо при работе с большими проектами
- Отсутствует браузер для загрузки в редактор внешних файлов. В редакторе можно открыть только файлы проекта, которые находятся в его корневой папке.
- Из-за отсутствия прокрутки списка открытых файлов в проекте можно работать только с ограниченным количеством файлов, названия которых поместятся в этот список
Обойти эти ограничения частично возможно.
В области редактирования можно использовать сочетания клавиш:
Ctrl+P - переход на парный закрывающий элемент ), ], }
Ctrl+A - выделение всего текста
Ctrl+S - сохранение текста в файл
Ctrl+D - удаление строки
Ctrl+F - поиск в тексте
Ctrl+H - замена в тексте
Ctrl+L - переход на строку с заданным номером
Ctrl+Z - отменить предыдущее действие
Ctrl+X - вырезаний выделенного текста в буфер обмена
Ctrl+С - копирование выделенного текста в буфер обмена
Ctrl+V - вставка текста из буфера обмена
Ctrl+/ - преобразование выделенных строк в однострочные комментарий
Ctrl+Shift+/ - преобразование выделенных строк в многострочный комментарий
Alt+E - отображение текста ошибки под строкой, вызвавшей исключение при работе приложения. Можно использовать для быстрого перехода к данной строке.
Alt+R - запуск приложения
Alt+L - сворачивает/разворачивает выделенный фрагмент
Alt+K - поиск следующего совпадения со строкой поиска
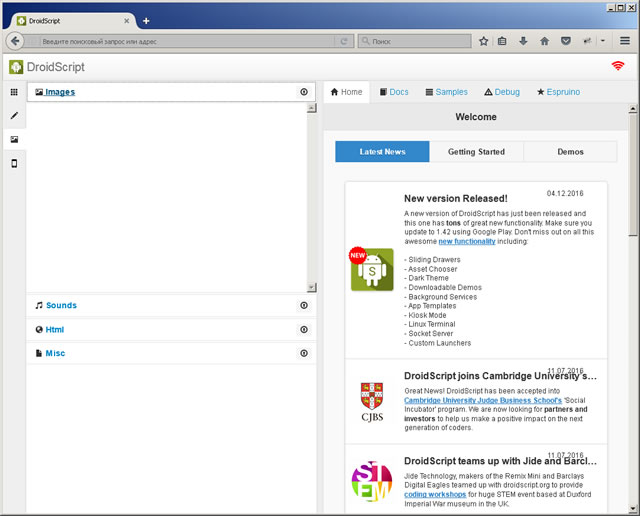
Assets - вкладка с ресурсными файлами, необходимыми приложению (графика, звук и др.)

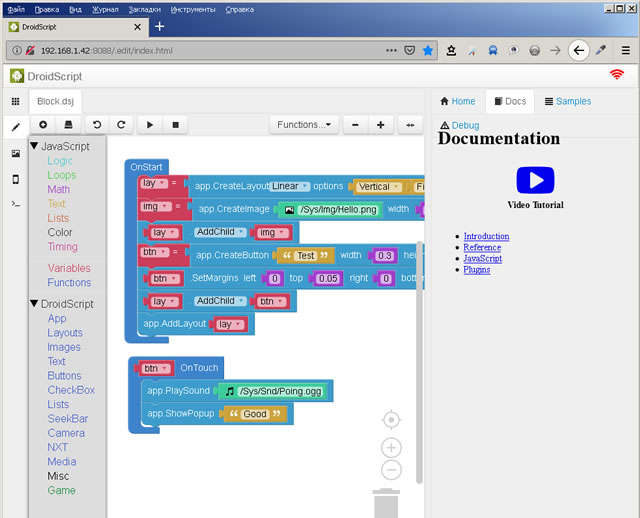
Block editor - редактор блоков для визуального программирования приложений. Редактор блоков включается в диалоге "About" DroidScript путём установки флага Experiments. После этого на вкладке App в редакторе WiFi IDE появится новая пиктограмма New Blocks App, предназначенная для создания приложений при помощи блоков.

Device Browser - вкладка с проводником ресурсов Android-устройства. Она доступна премиум-пользователям.
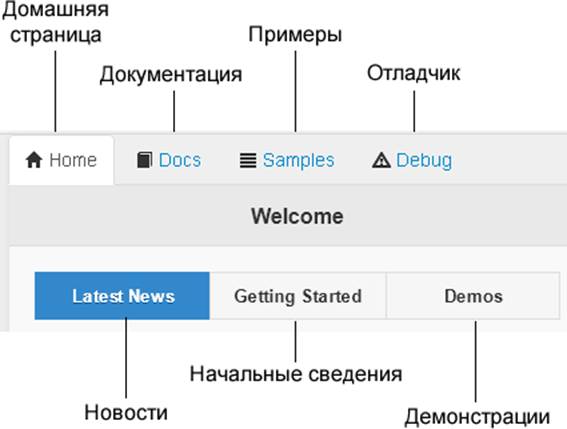
В правой части расположены вкладки с новостями, документацией, примерами и отладчиком.

Отладчик позволяет не только наблюдать процесс выполнения кода, но и осуществлять удаленное управление работающим приложение путем ввода команд в поле, расположенное в нижней части вкладки. Например, можно на ходу изменять свойства объектов в приложении.








