
Sketchware: визуальное программирование с использованием Java
Среды разработки для визуального программирования с использованием блоков можно условно разделить на те, которые позволяют программировать только при помощи блоков и те, которые также предоставляют возможность текстового программирования, к которым относится Sketchware. В связи с этим возникают вопросы, в каких случаях использовать блоки, а в каких код и можно ли всё приложение написать без использования блоков? Для ответа на них рассмотрим более детально возможности данной IDE.
Для вставки кода предназначен блок "add source directly" и одно это уже говорит о том, что без блоков в Sketchware никак не обойтись. Но гораздо важнее понимать, что этот блок можно использовать только внутри блока обработки какого-либо события, а значит, любой код, помещённый в этот блок, будет иметь локальную область видимости.
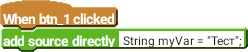
Добавьте в проект две кнопки btn_1 и btn_2. В обработчике нажатия первой кнопки введите код инициализации переменной myVar.

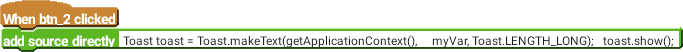
При нажатии на вторую кнопку показанный ниже код выдаст ошибку.

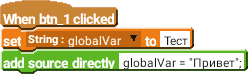
Для устранения ошибки необходимо использовать блок переменной, который в Sketchware имеет глобальную область видимости.

Теперь переменная globalVar будет доступна в блоке обработки нажатия на вторую кнопку btn_2.
Для минимизации количества глобальных переменных можно использовать блок структуры данных Map. Но в этом случае, в отличие от использования блоков переменных, придется самостоятельно отслеживать любое изменение имён переменных.
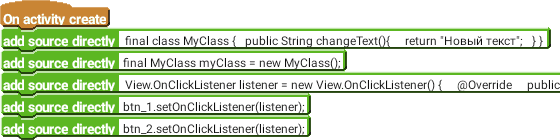
Можно ли совсем обойтись без блоков переменных? Да, если весь код расположить в пределах одного блока. Рассмотрим это на примере создания класса и вызова его метода.
final class MyClass {
public String changeText(){
return "Новый текст";
}
}
final MyClass myClass = new MyClass();
View.OnClickListener listener = new View.OnClickListener() {
@Override
public void onClick(View view) {
((Button) view).setText(myClass.changeText());
}
};
btn_1.setOnClickListener(listener);
btn_2.setOnClickListener(listener);
Этот код поместите в блок обработки события onCreate активности. При нажатии на ту или иную кнопку будет вызван метод нашего класса, который изменит надпись на соответствующей кнопке.
Редактировать большой объёмом кода в блоке "add source directly" неудобно. Его можно разбить на несколько блоков "add source directly", но тогда возникнут сложности с копированием кода из этих блоков (если недоступна функция экспорта исходного кода).

Блоки с кодом можно чередовать с другими блоками. Главное, чтобы весь код находился в пределах одного и того же блока обработки событий.
Теоретически, всё приложение можно создать при помощи кода, находящегося в единственном блоке "add source directly". Но это нерациональный подход. Использование блоков и кода имеет свои преимущества и недостатки, понимание которых позволить более эффективно создавать приложения..
Одно из основных преимуществ использования блоков состоит в отсутствии необходимости работы с разметкой. Интерфейс создаётся визуальным образом, что весьма удобно. Действительно, для получения требуемого интерфейса нам достаточно перетащить на экран необходимые компоновщики, а затем расположить нужные виджеты в этих компоновщиках, настроив их свойства. Код разметки система сгенерирует сама.
В случае программного создания объектов придётся в коде явно указать то, в какой родительский объект должен быть добавлен каждый виджет. При создании простых интерфейсов сделать это несложно, но с усложнением интерфейса придётся думать над тем, как эту структуру оформить простым и удобным для работы образом. Но у программного создания объектов также есть преимущество - возможность работы с группой объектов. Если на экране находится 20 кнопок, то для изменения одного свойства придётся последовательно выполнить эту операцию для каждой из 20 кнопок, а при использовании кода будет достаточно использовать массив объектов и цикл.
При программном создании элементов у нас нет возможности внести изменение в заглавный раздел импорта классов. Если в этом разделе отсутствует нужный нам класс, то при обращении к нему придётся указывать полное имя, например, java.util.regex.Pattern вместо короткого Pattern. При добавлении виджетов и компонентов в проект необходимые импорты классов создаются автоматически, что делает доступным следующий подход: виджеты и компоненты создаются визуальным способом, а обработчики событий и вызовы их методов - программным.
Каждый блок обработки события в Sketchware располагается в отдельном рабочем поле, что приводит к необходимости выполнения просто огромного количества действий для переходов между ними и вкладками, на которых это всё расположено (для сравнения попробуйте поработать в App Inventor, где все блоки экрана располагаются в пределах одной области редактирования). За счёт кода можно на порядок сократить количество переключений между вкладками.
Блоки использовать проще, по сравнению с программированием кода (если мы не говорим о "копипасте"), но их функциональность в Sketchware сильно ограничена. Блок "add source directly" позволяет не только расширить функциональность, но и прикоснуться к текстовому программированию. Конечно, работать c кодом в Sketchware не столь удобно, как в IDE с подсветкой кода, синтаксическими подсказками и прочим сахаром, но иногда удобнее набросать код в Sketchware, для чего, собственно, это приложение и создано.









