
Блоки Any Components
В Thukable X есть возможность динамической работы с компонентами, включая создание и удаление компонентов на этапе выполнения приложения. Использовать эти блоки несложно, если знать о ряде особенностей и скрытых возможностях.
Как вы знаете, данные имеют тип, который определяет множество значений и операций над этими значениями. Компонены также имеют тип, после выбора которого в блоках set и get Any Component выпадающий список свойств заполняется свойствами в соответствии с выбранным типом. Например, у кнопки есть свойство Text, а у Column его нет, и в выпадающем списке свойств для Column это свойство будет отсутствовать.
Нужно ли в точности указывать тип компонента, который планируется использовать в блоках set и get Any Component? Нет. Благодаря полиморфизму можно выбрать любой тип, который обладает нужным свойством. Например, для изменения свойства Visible кнопки можно в качестве типа выбрать Column, Label и любой другой тип, в котором определено свойство Visible. Это даёт возможность при помощи одного блока set Any Component изменять свойства компонентов разных типов, а также изменять свойства компонентов, для которых не определены блоки. Например, блок для изменения свойства BorderWidth есть только у компонента Text Input. Если в блоке set Any Component в качестве типа выбрать Text Input, то это даст возможность изменить толщину рамки для любого компонента, работающего с данным свойством - Button, Label, Column, Date Input и др.
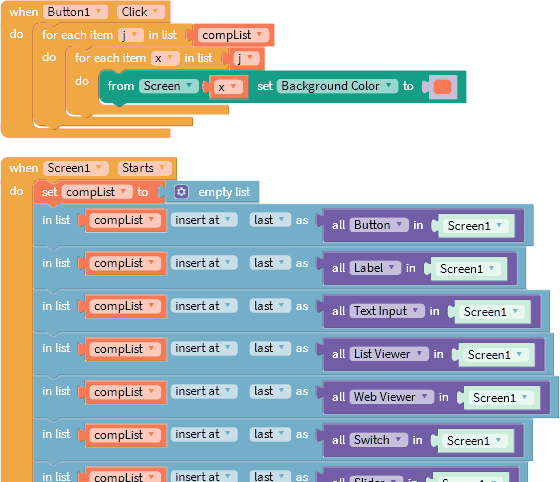
Блоки для группового изменения значений свойств компонентов показаны ниже.

При запуске проекта создаётся список компонентов, а при нажатии на кнопку происходит изменение цвета фона компонентов.
Что произойдёт, если выбранное свойство не определено для компонента? Здесь возможно три варианта: игнорирование, некорректная обработка или возникновение исключения.
Чаще всего попытка обратиться к несуществующему свойству компонента просто игнорируется. Если в качестве типа выбрать Label и попытаться изменить значение свойства Text для других компонентов, то возникнет исключение. Если же в качестве типа выбрать Button или Text Input, то исключения не возникнет. Некорректная обработка изменения значения свойства наблюдается в Live для компонента Texi Input и состоит в том, что после изменения некоторых свойств Text Input при недостаточной высоте отобразит обрезанные символы.
Для изменения свойств с одинаковым именем не всегда возможно использовать один блок. Например, Button, Switch и Slider имеют свойство с именем Disabled, но, при помощи типа Button невозможно изменить значение этого свойства для Switch и Slider. А при помощи типа Switch или Slider можно изменить значение свойства для обоих этих компонентов. В некоторых случаях для учёта этого разработчики изменяют название свойств, а в некоторых нет. Например, компонент Loading Icon имеет свойство color, тогда как компоненты UI - свойство Color. Компонент Button стоит особняком от других компонентов. Только его свойства Height, Width и Visible влияют на другие компоненты, да ещё и Text используется в компоненте - Text Input. Остальные свойства влияют только на параметры кнопки.
Всё это прекрасно, но проблема в том, что компоненты в Thunkable X имеют очень мало свойств, и заметно увеличить функциональность при помощи блоков any не получится. Вы можете программно установить рамку для большинства элементов UI, но вы не сможете программно изменить её цвет и радиус. В этом случае практическая польза этого состоит только в том, чтобы посмотреть границы компонентов на экране. Можно программно изменить ширину List Viewer, но это всё, что могут дать блоки any.
Возможность при помощи одного блока any изменять свойства компонентов разного типа выглядит интересной, но из-за невысокой скорости работы эта возможность на практике имеет ограниченное применение. Если нужно скрыть 10 компонентов, то лучше поместить их в контейнер и затем его скрыть, что будет выполнено ощутимо быстрее сокрытия каждого компонента в цикле.
Ещё один нюанс состоит в том, что блоки set Any Component в Live в цикле для группового изменения свойств компонентов работают только при определённых условиях. Например, если на экран поместить компонент Row c вложенным в него компонентом Button, то блок set Button перестаёт работать. В этом случае для изменения значения свойства нужно использовать конкретно блок этого компонента.
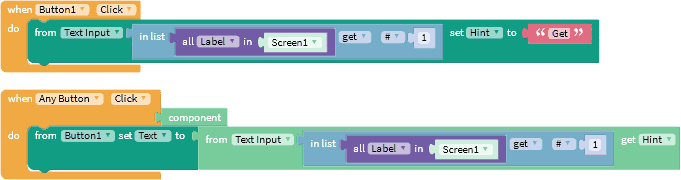
При помощи бока set Any Component можно создавать пользовательские свойства для хранения в них дополнительной информации. Например, компонент Text Input имеет свойство Hint. Если в качестве типа выбрать Text Input, а в качестве компонента Button, то после выполнения блока set Any Component у кнопки Button появится новое свойство Hint, значение которого можно получить при помощи блока get Any Component.

Блок any all in возвращает список данных, имеющих тип UUID, а блоки set и get Any Component работают со строковым представлением UUID для преобразования в который необходимо использовать блок join.
Блок Create предназначен для создания одного компонента, ссылку на который получить несложно. При использовании блока Clone возвращается ссылка на скопированный компонент. Если внутри него находятся другие компоненты, то для доступа к ним необходимо использовать блок all in и при помощи индекса выбирать нужный компонент. При этом большие индексы имеют компоненты, которые расположены ниже или правее (а не те, которые были добавлены на экран позже).








