
Введение в отладку
Вопросы отладки не принято включать в раздел по изучению основ программирования, но мы изменим традиционный подход для более эффективного изучения программирования и развития навык поиска и устранения ошибок.
Суть отладки заключается в столь простых и понятных вещах, что кажется бессмысленным тратить на проговаривание этого времени. Тогда сразу перейдём к решению простой задачи.
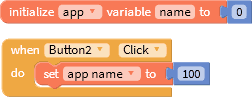
На рисунке ниже показан блок переменной set app name, которому присваивается число 100. Какое значение будет находиться в переменной app name после нажатия на кнопку Button2?

Ответ очевиден: после нажатия на кнопку Button2 в переменной app name будет находиться присвоенное ей число 100! На чём основывается такой ответ? На предположении, которое кажется истиной. Почему предположении? Потому что невозможно определить значение переменной без его извлечения из неё и отображения на экране. Какое в таком случае значение будет находиться в переменной app name? Это неизвестно. Также можно сказать, что с вероятностью столько-то процентов в переменной app name будет находиться значение 100.
Такие ответы могут весьма озадачить не только пользователей, но и программистов, но это нетрудно доказать:
- В очередном обновлении блок set app может перестать работать и тогда в переменной name будет храниться 0
- Блок Button2.Click может не сработать, например, при наличии на экране блока, выполнение которого разрушает поток выполнения приложения
- В момент добавления показанных блоков на экран могло произойти отключения IDE от сервера и тогда вообще бессмысленно говорить о каких-то значениях, потому что в программном коде на сервере этих блоков вообще не будет
- Переменная app name является глобальной и может получиться так, что где-то в другом месте работает асинхронный блок, который постоянно меняет значение этого блока
Полагаю, что об этих моментах мало кто задумывался и будет задумываться, но все они имели место быть, что доставило немало головной боли пользователям.
Указанные причины кажутся надуманными. Первые три из них основаны на багах среды разработки. Если среда разработки является надёжной, то их бы не было. А вы видели идеальную среду разработки, в которой нет ни одного бага и которая всегда работает просто великолепно? Одна из ошибок пользователей состоит в том, что они считают, будто пользуются идеальными инструментами разработки, даже когда последние являются бесплатными. С такой установкой в голове крайне сложно понять, ошибка в собственных блоках или баг среды разработки.
Последняя причина может быть вообще непонятной. Что за асинхронные блоки? У меня в редакторе блоков все блоки идут друг за другом сверху вниз и по этой причине они должны выполняться строго в такой же последовательности. Это ещё одно неверное предположение, которое часто приводит к трудно диагностируемым ошибкам.
Нарисовать можно всё, но это не значит, что нарисованное соответствует реальности.
Если вы видите, как человек кладёт в свой кошелёк 100 рублей, то значит ли это то, что теперь в его кошельке находится 100 рублей? Программист заметит, что кошелёк не подходит в качестве модели для переменной, которая может хранить только одно значение. Хорошо, тогда рассмотрим вторую задачу.
Предположим, вместо блока с числом 100 используется текстовой блок, в который импортировали 5 мегабайт текста. Что теперь хранится в переменной после присваивания этого текстового блока? Рассуждения могут быть такими: текстовой блок может иметь ограничения по максимальному количеству символов, которое он может принять. Значит, в текстовом блоке будет содержаться какая-то часть этого текста, которая и будет присвоена переменной. Но какая часть? 100 килобайт, 1 мегабайт?
Представьте, что разработчик базы данных на вопрос о возможностях базы по хранению данных вам ответит, что она позволяет сохранить 10 или 100, или 500 тысяч записей, а, может, и миллион потянет, но даже приблизительно сложно сказать, какой объём данных в ней может храниться. Весело!
Какой же правильный ответ? Такой же, как и в первом случае - содержимое переменной неизвестно. В ходе импорта данных, например, может произойти зависание программы или обрыв связи с web-сервером, откуда они поступают и др. Но в условиях задачи не сказано, что данные берутся c web-сервера. А все ли пользователи задумываются об этом? Многие из них склонны полагать, что любые данные всегда являются корректными, правильными и передаются быстро.
Как же узнать содержимое блока, который может хранить данные? Вывести это содержимое на экран. Суть отладки как раз и состоит в том, чтобы отображать содержимое переменных на экране, а выдумывать их в голове, как из раза в раз предпочитают делать пользователи. Почему? Потому что это проще. Для вывода содержимого блоков на экран нужно добавить лишние блоки и компоненты. Это не только долго и утомительно, но ещё и портит "дизайн". Проще выдумать значение блоков в голове. Как вы думаете, какой вопрос чаще всего задают пользователи? Такой: почему не работают мои блоки, ведь я их соединил правильно? Здесь под словом "правильно" следует понимать фразу "правильно по собственному разумению".
При помощи блоков происходят разные операции с данными и существует только один способ выяснить, что находится в блоках - вывести их содержимое на экран. Отсюда получается очень простая и понятная рекомендация. Если кто-то хочет, чтобы другие бесплатно искали ошибки в их блоках, то тогда просите их показать на скриншоте значения блоков. Смотришь, кто-то и сам сможет найти и устранить ошибку.
Однако, нужно помнить, что отображение данных на экране, в отличие от специализированных отладчиков, не даёт гарантии точного их определения. Например, значение 100 на экране, полученное из переменной, может говорить о том, что в ней содержится либо число 100, либо строка 100, либо что-то ещё, что в ходе выполнения операции над данными привело к отображению значения 100 (вывод значения строки, начинающейся на 100, например, 100$). Для точного выяснения содержимого необходимо знать тип данных и преобразование типов, о чём вскоре пойдёт речь. Для определения типа данных используется весьма простой трюк - происзводится попытка выполнить над ними операции, которая может быть применена только к данному типу. Например, если вы считаете, что перед вами строка, то проверьте её длину, если число - попробуйте выполнить математическую операцию и так далее.









