
Thunkable X: использование Javascript
Визуальное программирование при помощи блоков позиционируется как средство разработки приложений без необходимости текстового программирования. Это устаревший взгляд на современную разработку, которая основана на модульности и возможности использовать текстовой код без необходимости изучения языков программирования, на которых он написан. Во многих случаях достаточно наличие механизма, позволяющего взаимодействовать с тем или иным языком программирования, например, Javascript. Далее можно просто использовать готовый код для решения той или иной задачи.
Один из недостатков визуального программирования при помощи блоков состоит в том, что пользователь, которые достаточно длительное время соединял друг с другом блоки, становится их заложником. В результате пользователь может и создаёт приложения не те, которые он действительно хотел бы создать, а те, которые позволят ему создать имеющиеся блоки. В самом запущенном случае блоки превращаются в костыли, без которых них ходить не можешь, да и не хочется. Потом появляется раздражение и возмущение, а почему так мало блоков для работы со списками, а где компоненты для работы со звуком и графикой, почему до сих пор нет блоков, которые давно есть на других платформах? Если же на форуме звучит python, php и javascript, то многие впадают в ступор, потому что они программировать не умеют. Хочется спросить, а для чего вам нужно уметь программировать? Для того, чтобы в поисковой системе сделать запрос, затем проанализировать полученную выдачу и скопировать код рабочего примера? Конечно, бывают сложные ситуации и документация, которая непонятно для кого написана, но наряду с этим существует огромное количество готовых примеров, которые можно либо использовать как есть, либо адаптировать для своего проекта.
Готовые примеры кода - это неплохо, но, опять-таки, необходимо развивать способность видеть проблему в целом, иначе получится так, что вслушиваясь в каждую ноту можно и музыки не услышать. Пример на эту тему мы как раз и рассмотрим.
Для добавления Javascript в проект Thunkable X можно написать простой пример типа "Привет, мир!", но тогда это будет частный пример. Мы же пойдём другим путём и создадим решение, позволяющего редактировать код в одном месте - в текстовом блоке. Для этого воспользуемся замечательным методом eval(), который без опаски можно использовать на этапе разработки и для обучения основам Javascript.
Добавьте в проект файл с показанным ниже кодом.
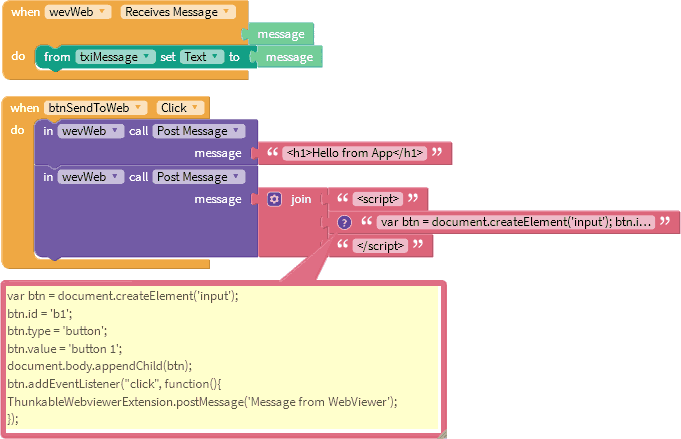
В этом коде реализован простой интерпретатор кода HTML и Javascript (если в сообщении встречается тег <script>). Само сообщение формируется в текстовом блоке, как показано ниже

Поля ввода в блоках являются однострочными, по причине чего многострочный код я вначале сохраняю в подсказке блока, чтобы при необходимости его можно было легко отредактировать.
Что делает этот код? Создаёт кнопку, при нажатии на которую происходит отправка сообщения в App. Но в данном случае это неважно. Важнее понять то, что мы создали простую платформу, функциональность которой программируется за её пределами на стороне проекта. Благодаря этому не придётся каждый раз редактировать подключаемый к проекту файл с HTML и Javascript.
Хотите подключить jQuery, Framework7, решения для работы с мультимедиа? Это тоже сделать несложно, хотя определённые проблемы и нюансы при этом возникнут, особенно на iOS, где работа с файловой системой возможна в крайне узких рамках.








