
Thunkable X: "У нас не кодят!"
Этот лозунг вывешен на главной странице большинства блочных платформ, при виде которого так и хочется вскрикнуть “Аллилуйя! Наконец-то я нашёл идеальную среду разработки!”. Первый месяц знакомства пролетает как один день, “наш паровоз, вперед лети! В коммуне остановка”, а тут, бах, и встали на путях из-за очередного бага. Сойти-то можно, но вокруг трава по пояс, а приложение как всегда, нужно опубликовать или показать завтра. “Скоро рассвет, выхода нет”. Возникают правильные мысли, а, может, в кодировании что-то есть, но что? Решение проблем. Блоки создают проблемы – код их устраняет. Точнее и не скажешь, но мы о другом, – о том, как может всё измениться, если выкинуть из головы чужие шаблоны и лозунги
Блочное программирование похоже на обучение езде на автомобиле. Вроде, ездить умеешь, а выехать на общую дорогу не можешь по причине того, что не знаешь правил дорожного движения. Для чего тогда учиться ездить, если прав всё равно не получишь? Хотя бы для того, чтобы опосля пойти в автошколу и сдать на права не с нуля, а уже что-то умея. Каждый делает свой выбор, – либо сдать на права и иметь право ездить на автомобиле, либо всю жизнь ныкаться по кустам с мопедом от сотрудников дорожной полиции.
Вопрос, для чего нужен код, если есть блоки, не актуален до тех пор, пока блоков немного и они работают. Но несложно представить выражение пользователя, у которого ещё вчера приложение с несколькими тысячами блоков ещё как-то работало, а сегодня даже не открывается. К сожалению, при помощи кода невозможно решить все проблемы блоков, но, по крайней мере, он позволяет либо обойти баг, либо получить более простое решение задачи.
Для начала рассмотрим простой пример – определение типа данных, что вызывает просто огромное количество вопросов и проблем у ничего не подозревающих пользователей.
Если попробовать решить эту задачу при помощи блоков, то возникнет ещё больше проблем, чем было до этого. По непонятным причинам готового блока с этой функцией нет и всё придётся делать вручную, учитывая не только правила, но и исключения. А в JavaScript такая функциональность есть, что и нужно использовать:
let _value = 10;
let _type = Array.isArray(_value)? "array" : typeof(_value); web.postMessage("getTypeOf"+"#"+_type);
“Что это такое? Я ничего не понимаю!”, – воскликнет пользователь. А это и не нужно понимать. Это нужно просто скопировать и вставить в текстовой блок. Без проверки того, как это работает? Если пользователь начнёт проверять весь код, который он использует, то на это не хватит и 100 жизней. Мы же не проверяем код Windows, а просто его используем. Если речь идёт о программном обеспечении для системы залпового огня, то тогда нужно проверить каждый нолик и единицу, чтобы случайно не пальнуло туда, куда не нужно. Но туда пользователей и не допускают копаться в коде. Нужно задавать правильный вопрос – как я могу использовать готовый код, вместо бессмысленного, а что это такое?
По поводу работоспособности кода несложно найти информацию в сети, а использовать его очень просто. Берётся шаблон скрипта с интерпретатором команд. Он состоит из шаблонного кода, который можно посмотреть в проекте по ссылке.
Если посмотреть на блоки для работы с web-расширением, то от их количества начинает кружиться голова, но на самом деле всё просто. Компонент WebViewer работает некорректно на Android и по этой причине 80% всех блоков – это проверка того, действительно ли был загружен скрипт расширения в WebViewer. Вот вам и наглядный пример того, как блоки создают проблемы и как при помощи них эти проблемы решаются.
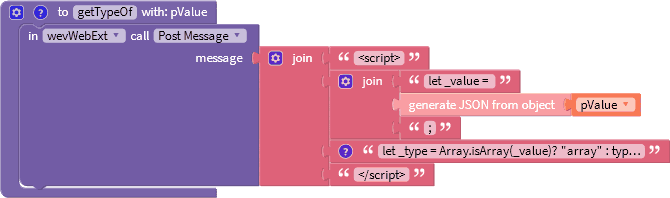
А далее код функции для определения типа данных помещается с некоторым изменением в блок функции.

Здесь параметр pValue содержит значение, тип которого нужно определить и вернуть из WebViewer в нативную часть.
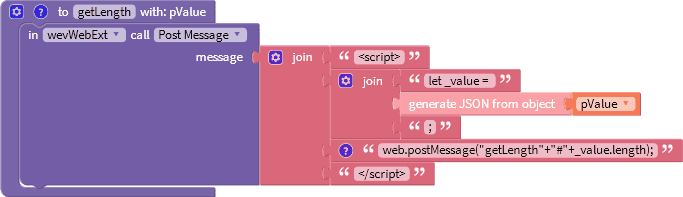
Всё показанное выше кажется таким сложным, что лучше использовать блоки, но это не так. Если посмотреть внимательно на данное решение, то на самом деле оно представляет собой несколько готовых шаблонов блока и кода. Для создания другихз функций нужно просто дополнить готовый шаблон нужной функцией и веткой для обработки результата. Ниже показан пример того, как при помощи кода происходит обход бага, связанного с некорректной работой блоков определения длины списка и текста в некоторых случаях. Для получения правильного результата используем такую функцию.

Похоже на костыль? Да, но это определённо лучше того, когда блок для определения длины списка возвращает undefined, вводя пользователей в лёгкий шок.








